Pada kesempatan kali ini saya akan membahas tentang pertanyaan salah satu sobat blogger tentang Cara Membuat atau Memasang Permalink SEO Friendly di Blog seperti permalink dalam blog ini. Permalink merupakan singkatan dari Permanen Link, yaitu sebuah widget blog yang berfungsi untuk menampilkan informasi mengenai link permanen atau url blog yang biasa ditempatkan dibawah postingan blog tersebut.
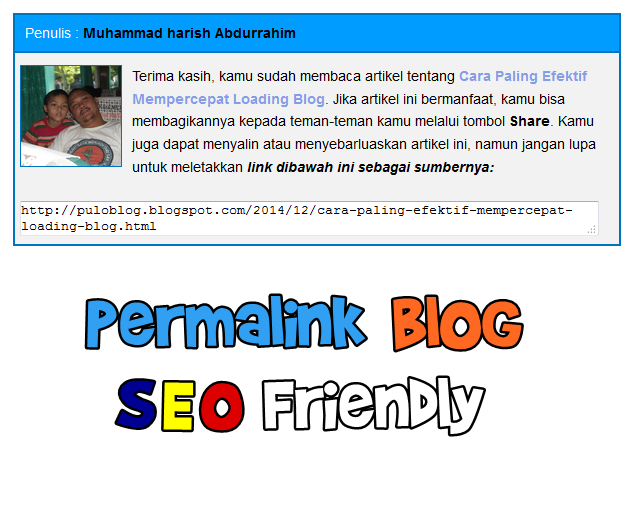
Dalam widget ini ditampilkan foto admin atau biasa disebut dengan Author Box, serta uraian kata/kalimat mengenai artikel dalam sebuah blog, seperti ucapan terima kasih terhadap pengunjung. Dan juga ada perintah untuk memberikan link sumber jika ingin copy paste yang ditambah dengan link atau url postingan blog tersebut.
Widget Permalink ini dirasa penting untuk dipasang di blog, karena sangat SEO Friendly dan tentunya akan memudahkan pengindeksan blog kita dalam mesin pencari. Untuk memasangnya dalam blog kita pun begitu mudah. Kamu hanya perlu mengikuti langkah-langkahnya dibawah ini.
Berikut langkah-langkahnya:
1. Login ke Akun Blogger kamu.
2. Pilih Dasbor Blog, lalu masuk ke Template > Edit HTML.
3. Salin dan letakkan kode berikut diatas kode ]]></b:skin>.
4. Salin dan letakkan kode berikut dibawah kode <data:post.body/>.
Keterangan:
6. Selesai dan lihat hasilnya pada blog kamu.
Demikianlah postingan singkat mengenai tutorial blogger kali ini, semoga cara ini dapat bermanfaat bagi sobat blogger semua.
Sekian. terima kasih.
 |
| Permalink SEO Friendly |
Widget Permalink ini dirasa penting untuk dipasang di blog, karena sangat SEO Friendly dan tentunya akan memudahkan pengindeksan blog kita dalam mesin pencari. Untuk memasangnya dalam blog kita pun begitu mudah. Kamu hanya perlu mengikuti langkah-langkahnya dibawah ini.
Berikut langkah-langkahnya:
1. Login ke Akun Blogger kamu.
2. Pilih Dasbor Blog, lalu masuk ke Template > Edit HTML.
3. Salin dan letakkan kode berikut diatas kode ]]></b:skin>.
/*== Pulo Blog Permalink SEO ==*/
.seopermalink{width:auto; background:#f2f2f2; border:2px solid #0075bf; margin:10px 0 10px 0; display:block; font-family:"Arial"; color:#000}
.seopermalink .kontainer{padding:5px}
.seopermalink h4{background:#009cff; border:none; border-bottom:2px solid #0075bf; color:#fff; font-family:"Arial"; padding:10px; display:block}
.seopermalink h4 a{color:#000}
.seopermalink img{background:#0075bf; width:100px; height:100px; border:1px solid #0075bf; margin-right:10px; float:left; padding:30px}
4. Salin dan letakkan kode berikut dibawah kode <data:post.body/>.
<b:if cond='data:blog.pageType == "item"'>
<div class='seopermalink'>
<h4>Penulis : <b><a href='https://plus.google.com/+MuhammadharishAbdurrahim'><data:post.author/></a></b></h4>
<div class='kontainer'>
<img alt='author' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfGWpCyrDQbb-QnVQFIfprBOnGPyvNUX_-lYPaMH2zr5xTmR8DmElWJ_2rCCbksAUGHoKWI7KGdNn2Zfm7HkH-3do5GvKCNc9wcJPhz_p4iwfXSYPsZMcurWjhvlK5GKv_WrwseiM4YBP-/s519/IMGP7770.JPG' style='margin-right:10px'/>
Terima kasih, kamu sudah membaca artikel tentang <b><a expr:href='data:post.url'><data:post.title/></a></b>. Jika artikel ini bermanfaat, kamu bisa membagikannya kepada teman-teman kamu melalui tombol <b>Share</b>. Kamu juga dapat menyalin atau menyebarluaskan artikel ini, namun jangan lupa untuk meletakkan <b><i>link dibawah ini sebagai sumbernya:</i></b><br/><br/>
<textarea cols='70' id='bloglinking' name='bloglinking' onclick='this.focus();this.select()' onfocus='this.select()' onmouseover='this.focus()' readonly='readonly' rows='1'><data:post.url/></textarea>
<br/>
<div style='clear:both;'/>
</div>
</div>
</b:if>
Keterangan:
- Ganti yang berwarna merah dengan ID Google+ kamu.
- Ganti yang berwarna biru dengan URL foto kamu.
6. Selesai dan lihat hasilnya pada blog kamu.
Demikianlah postingan singkat mengenai tutorial blogger kali ini, semoga cara ini dapat bermanfaat bagi sobat blogger semua.
Sekian. terima kasih.