Pada pembahasan kali ini, admin mencoba untuk berbagi tutorial blogger mengenai cara membuat widget subscribe atau berlangganan lewat email keren di blog. Sebelum lanjut kepada tutorial dan cara pembuatannya, alangkah baiknya jika kita perlu untuk mengetahui terlebih dahulu fungsi dari widget ini.

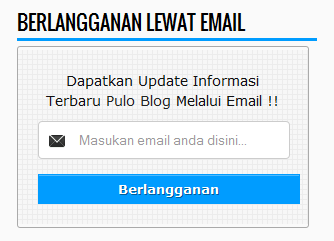
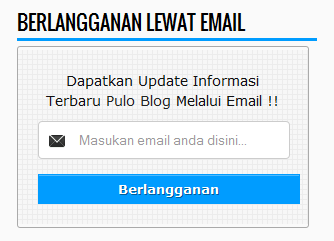
Fungsinya seperti yang tertera di judul, adalah untuk membuat dan memberikan fasilitas atau fitur subscribe terhadap pengunjung untuk membantu mereka dalam berlangganan dengan blog kita melalui email. Dengan demikian akan memudahkan pengunjung dalam mendapatkan update ataupun informasi terbaru yang kita posting ke dalam blog kita.
Widget Subscribe ini sudah dimodifikasi agar terlihat keren, simpel, dan tentunya tidak akan memberatkan loading blog kita. Itu menjadi keuntungan tersendiri bagi kita yang ingin memasang widget subscribe dalam blog dan membuat blog tetap terlihat cepat dan dinamis.
Berikut langkah-langkahnya:
1. Login ke Akun blogger sobat.
2.Pilih menu Template, lalu klik pada Edit HTML.
3. Cari kode ]]></b:skin>, gunakan kombinasi Ctrl+F untuk memudahkan pencarian.
4. Salin kode dibawah ini dan letakkan tepat diatas kode ]]></b:skin>
6. Kemudian pilih menu Layout / Tata Letak.
7. Lalu klik pada Add a Gadget / Tambah Gadget.
8. Salin kode dibawah ini dan masukkan pada HTML/JavaScript.
10. Selesai dan lihat hasilnya pada blog sobat.
Demikianlah tutorial singkat kali ini,
Semoga bermanfaat.

Fungsinya seperti yang tertera di judul, adalah untuk membuat dan memberikan fasilitas atau fitur subscribe terhadap pengunjung untuk membantu mereka dalam berlangganan dengan blog kita melalui email. Dengan demikian akan memudahkan pengunjung dalam mendapatkan update ataupun informasi terbaru yang kita posting ke dalam blog kita.
Widget Subscribe ini sudah dimodifikasi agar terlihat keren, simpel, dan tentunya tidak akan memberatkan loading blog kita. Itu menjadi keuntungan tersendiri bagi kita yang ingin memasang widget subscribe dalam blog dan membuat blog tetap terlihat cepat dan dinamis.
Berikut langkah-langkahnya:
1. Login ke Akun blogger sobat.
2.Pilih menu Template, lalu klik pada Edit HTML.
3. Cari kode ]]></b:skin>, gunakan kombinasi Ctrl+F untuk memudahkan pencarian.
4. Salin kode dibawah ini dan letakkan tepat diatas kode ]]></b:skin>
/*===== Pulo Blog Subscribe Box Widget =====*/5. Selanjutnya jangan lupa untuk Save Template / Simpan Template.
#sidebar-subscribe-box{width:290px;border:1px solid #aaa;border-radius:3px;padding:3px 0}
.sidebar-subscribe-box-wrapper{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYxHQ9E_wi7QlJoxRGF7iEg4tRvrWQ96wryIxk5qvcLYd0mqz_6Jy8oSi6IH5kA4TGxyN1CTR_Ipa408z63IYtwr-Z25a21ve-bBJRpshZddCl2mBdiDtvpJwSin-8T1TJZlY3h_yJV4E/s1600/background.png) repeat scroll 0 0 #f7f7f7;color:#111;font-size:14px;line-height:20px;padding:1px 20px 10px;text-align:center;text-transform:none}
.sidebar-subscribe-box-form{clear:both;display:block;margin:10px 0}form.sidebar-subscribe-box-form{clear:both;display:block;margin:10px 0 0;width:auto}
.sidebar-subscribe-box-email-field{-moz-border-radius:4px;-webkit-border-radius:4px;background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixWidfE-7OrmNErxwCKC3G379tFj_j2MCVmNGbKoEeY-FMCN_uLd-i-dEZVBFOW8KODfa32MA_0SAqkX5lIKhwnAB3hJB9PTUGkQhbim7RqLqAQa7J-4WVziNV1luN7ix6jeRRBLGnUOg/s1600/icons.png) no-repeat 0 -27px;border:1px solid #ccc;border-radius:4px;color:#444;margin:0 0 15px;padding:10px 40px;width:100%}
.sidebar-subscribe-box-email-button{background:#009cff;border:1px solid #009cff;box-shadow:0 1px 0 rgba(255,255,255,0.3) inset, 0 1px 0 transparent;color:#fff;cursor:pointer;font-family:verdana;font-weight:700;padding:5px;text-shadow:1px 1px 0 rgba(0,0,0,.4);text-align:center;width:100%}
.sidebar-subscribe-box-email-button:hover,.sidebar-subscribe-box-email-button:focus{background:#0082d4}
.sidebar-subscribe-box-email-button:active{-moz-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;outline:0}iframe,object,embed,.yt-border iframe,.yt-border object,.yt-border embed,table{width:100%}embed{border-radius:3px;-moz-box-shadow:0 2px 4px rgba(0,0,0,0.2);-webkit-box-shadow:0 2px 4px rgba(0,0,0,0.2);background:#FFF;border:1px solid #ddd;box-shadow:0 2px 4px rgba(0,0,0,0.2);margin:5px;padding:4px 4px 4px}
#footer-section{border-top:1px solid #aaa;box-shadow:inset 0 4px 6px -3px #aaa;font-family:cambria;font-size:14px;height:100px;margin:10px -30px 5px;padding:0 30px;text-align:center;width:100%}
a.social-icons{margin-right: 5px;height:45px;width:45px;}
a.social-icons:hover { opacity: .7; filter:alpha(opacity=70);}
6. Kemudian pilih menu Layout / Tata Letak.
7. Lalu klik pada Add a Gadget / Tambah Gadget.
8. Salin kode dibawah ini dan masukkan pada HTML/JavaScript.
<div id="sidebar-subscribe-box"><div class="sidebar-subscribe-box-wrapper"><br/>Keterangan:
Dapatkan Update Informasi Terbaru <a href="http://puloblog.blogspot.com" target="_blank">Pulo Blog</a> Melalui Email !!
<div class="sidebar-subscribe-box-form"><form action="http://feedburner.google.com/fb/a/mailverify?uri=PuloBlog" class="sidebar-subscribe-box-form" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=PuloBlog', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow"><input name="uri" type="hidden" value="PuloBlog" />
<input name="loc" type="hidden" value="en_US" /><input class="sidebar-subscribe-box-email-field" name="email" autocomplete="off" placeholder="Masukan email anda disini..."/>
<input class="sidebar-subscribe-box-email-button" title="" type="submit" value="Berlangganan" /></form></div></div></div>
- Ganti teks yang berwarna ungu dengan URL blog sobat.
- Ganti teks yang berwarna biru dengan Judul blog sobat.
- Ganti teks yang berwarna merah dengan ID Feedburner sobat. Jika belum mendaftar feedburner Google, silahkan daftar terlebih dahulu pada situs Google Feedburner.
10. Selesai dan lihat hasilnya pada blog sobat.
Demikianlah tutorial singkat kali ini,
Semoga bermanfaat.