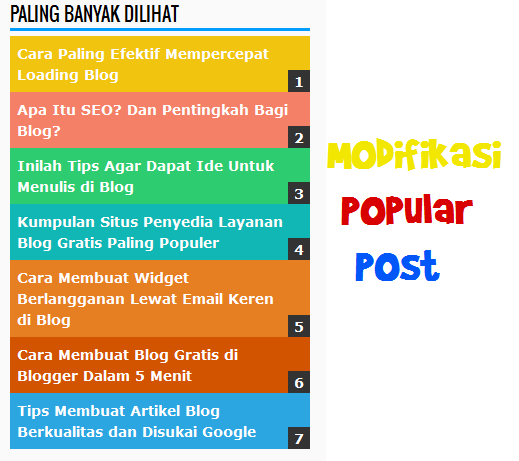
Popular Post merupakan sebuah gadget ataupun widget dari blogger yang berguna untuk menampilkan posting-posting populer yang paling banyak dilihat. Widget ini tentu sangat berguna untuk dipasang di blog kita, untuk tetap membuat postingan kita dilihat oleh banyak orang.

Apalagi kalau widget tersebut dimodifikasi menjadi lebih berwarna atau warna-warni, tentunya akan menarik pengunjung untuk melihat postingan tersebut. Maka tidak ada salahnya untuk mencoba tutorial yang satu ini, sehingga membuat widget popular post terlihat lebih menarik.
Berikut langkah-langkahnya:
1. Login ke Akun Blogger.
2. Masuk ke Dasbor Blog, jika belum menambahkan gadget popular post silahkan pergi ke menu Tata Letak >Tambahkan Gadget.
3. Klik Popular Posts atau Entri Populer.
 Keterangan:
Keterangan:
5. Lalu sekarang pergi ke menu Template > Edit HTML.
6. Cari kode ]]></b:skin> lalu salin dan letakkan kode berikut ini diatasnya.
7. Klik Simpan Template.
8. Selesai dan lihat hasilnya.
Mungkin itu saja tutorial tentang blogger yang singkat untuk hari ini, semoga cara diatas dapat bermanfaat untuk sobat blogger semua.
Sekian, terima kasih.

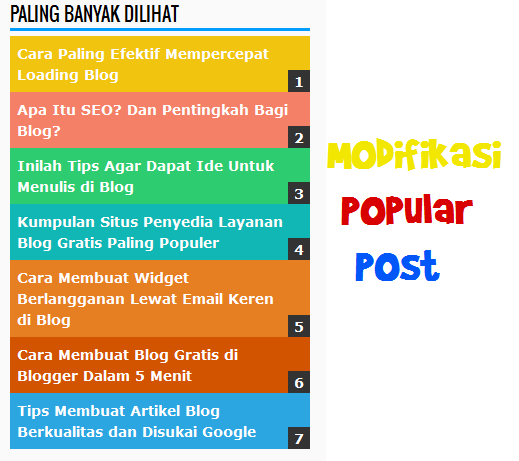
Apalagi kalau widget tersebut dimodifikasi menjadi lebih berwarna atau warna-warni, tentunya akan menarik pengunjung untuk melihat postingan tersebut. Maka tidak ada salahnya untuk mencoba tutorial yang satu ini, sehingga membuat widget popular post terlihat lebih menarik.
Berikut langkah-langkahnya:
1. Login ke Akun Blogger.
2. Masuk ke Dasbor Blog, jika belum menambahkan gadget popular post silahkan pergi ke menu Tata Letak >Tambahkan Gadget.
3. Klik Popular Posts atau Entri Populer.

- (1) = Tandai untuk menampilkan gambar postingan
- (2) = Tandai untuk menampilkan potongan teks dari postingan
- (3) = Silahkan atur jumlah postingan yang ditampilkan
5. Lalu sekarang pergi ke menu Template > Edit HTML.
6. Cari kode ]]></b:skin> lalu salin dan letakkan kode berikut ini diatasnya.
.PopularPosts ul,.PopularPosts li,.PopularPosts li a{margin:0;padding:0;list-style:none;border:none;background:none;outline:none}.PopularPosts ul{margin:0;list-style:none;color:black;counter-reset:num}.PopularPosts ul li{background-color:#eee;margin:0 0 0 0!important;padding:.5em 1.5em .5em .5em!important;counter-increment:num;position:relative}.item-thumbnail img{float:left;margin:0 10px 0 0}.PopularPosts a{color:#fff!important}.PopularPosts a:hover{color:#222!important}.PopularPosts ul li:before,.PopularPosts ul li .item-title a,.PopularPosts ul li a{font-weight:bold;color:inherit;text-decoration:none}.PopularPosts ul li:before{content:counter(num)!important;display:block;position:absolute;background-color:#333;color:#fff!important;width:22px;height:22px;line-height:22px;text-align:center;bottom:0;right:0;padding-right:0!important}.PopularPosts ul li:nth-child(1){background-color:#f1c40f}.PopularPosts ul li:nth-child(2){background-color:#F48067}.PopularPosts ul li:nth-child(3){background-color:#2ecc71}.PopularPosts ul li:nth-child(4){background-color:#11b7b5}.PopularPosts ul li:nth-child(5){background-color:#e67e22}.PopularPosts ul li:nth-child(6){background-color:#d35400}.PopularPosts ul li:nth-child(7){background-color:#2ba6e1}.PopularPosts ul li:nth-child(8){background-color:#2980b9}.PopularPosts ul li:nth-child(9){background-color:#009cff}.PopularPosts ul li:nth-child(10){background-color:#c0392b}
7. Klik Simpan Template.
8. Selesai dan lihat hasilnya.
Mungkin itu saja tutorial tentang blogger yang singkat untuk hari ini, semoga cara diatas dapat bermanfaat untuk sobat blogger semua.
Sekian, terima kasih.